한동안 정보의 관리와 기록을 할 수 있는 환경을 갈망하고 있었다.
가급적 클라우드는 지향하고 싶었고, 이런저런 방법을 찾아보며 Wiki.js를 써보았다.
유저 관리도 가능하고 이런저런 기능도 있었지만, 다소 무겁게 느껴졌다.
그러다 다른 일들이 여러가지 덮쳐와 관심이 많이 사그라졌었다.
어떤 과정이었는지 기억은 나지 않지만, 우연히 Mkdocs를 발견해서 docker conainer를 올려봤다.
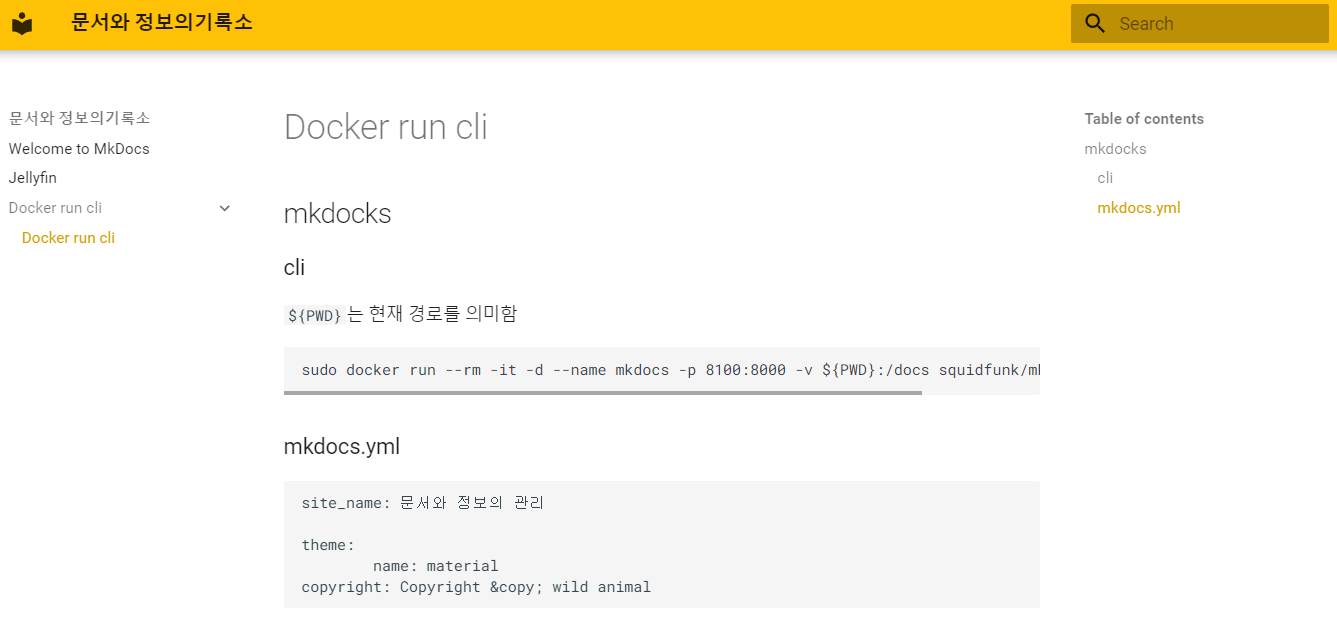
Mkdocs Docker CLI
# 볼륨 설정의 ${PWD}는 현재 경로를 의미함
# 현재 경로가 아닌 다른 곳에 설치하고자 하면 원하는 경로를 직접 대체하면 된다.
sudo docker run --rm -it -d --name mkdocs -p 8100:8000 -v ${PWD}:/docs squidfunk/mkdocs-material
mkdocs.yml
볼륨 설정한 경로에 위치한 환경 설정 파일이다.
위의 코드에서 지정한 위치는 ${PWD}이다.
입맛에 맞게 수정할 수 있다.
site_name: 문서와 정보의기록소 # 사이트의 명칭
theme: # 테마의 설정
name: material # 테마 명칭
palette:
primary: amber
# 테마의 색상표 및 사전 정의된 스타일 지정
# https://squidfunk.github.io/mkdocs-material/setup/changing-the-colors/#system-preference
copyright: Copyright © wild animal # footer의 copyright색구성을 비롯하여 자세한 설정은 설정 위 주석의 url을 이용해서 살펴볼 수 있다.
컨테이너를 생성할 때 지정한 8100 포트로 접속하면 원하는 결과물이 나타난다.

아직 본격적으로 이것저것 해보진 않았지만 가볍게 쓰기 좋아보인다.
단, 문서의 생성과 편집 기능은 제공하지 않는다.
vim으로 직접 볼륨 디렉토리에 추가하거나 github와 연동해야 한다.
기본적으로 마크다운 문법은 어느정도 비슷할테니 옵시디언을 편집기로 써보면 어떨까 하는 생각이 든다.
더보기
여담.
티스토리의 코드 블록에는 왜 yml이 없을까?
html에서 직접 반영해주면 yml 코드 신택스가 적용된다.
<pre class="yaml" data-ke-language="yaml">
반응형
'삶의 도움이 되도록 씨부리는거 > IT' 카테고리의 다른 글
| docker container에서 nvidia gpu 사용하기 위한 nvidia-container-runtime (1) | 2023.01.12 |
|---|---|
| 미디어 서버 젤리핀(jellyfin) 도커 (0) | 2023.01.11 |
| 우분트 18.04에서 nvidia 드라이버 설치 (0) | 2022.12.19 |
| redmine dsmf 설치 장애 (0) | 2021.12.21 |
